I am going to try and make this technical jargon easy to understand quickly and painlessly!
What is the difference between vectors and pixels… what does it all mean?

I answer this question several times a week. If my clients want to know this, I am sure countless others do, too.
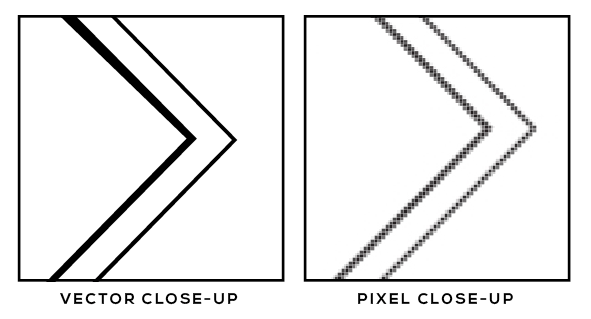
Vector is a type of graphic file that is made up of a series of lines, points curves and shapes.
Why are vectors great? They can be resized infinitely, from itty bitty to billboard size and beyond. If you zoom in 300 times, the lines will still be crisp and clean.

Vector files can be in the file format of .AI file or .EPS created in Adobe Illustrator when pertaining to logo design, but may also be in the form of CGM, SVG, RS-274X, and more when using other programs. Of course, Illustrator is my cup of tea and tool of the trade!
For more vector-specific information, Wikipedia has a detailed description that reads a bit dry (*cough, cough*) for sure, but is informative.
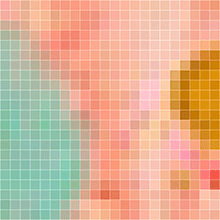
Raster (pixel-based) files are a series of pixels, or small dots in a grid. (You may also see this word in the form of “rasterized.”)
Pixel files can come in the form of JPG, TIFF, RAW, GIF, BMP, PNG as well as a variety of others. The higher an image resolution is, the closer these little dots are together (yielding a higher quality image.)

I tend to most often use JPG and PNG for graphic design projects- print and web. PNG and TIFF are both wonderful because they allow for transparent backgrounds. JPG does not.
Why are pixels great? You can save a graphic file to a specific size and keep the file size down. This can help images load more quickly online.
Why are pixels not great? Once you size a pixel image down, you lose quality. You cannot make a small pixel image larger.
Are there other specific file types you want to know about? (i.e. 3D Vector Formats, other 2D Vector formats, Types of Rasters) Wikipedia’s Image File Format Article will do just the trick!